Pass data from child to parent component in blazor
In this video we will discuss implementing Delete CRUD operation on list component. Along the way we will understand, how to pass data from child component to parent component in Blazor.
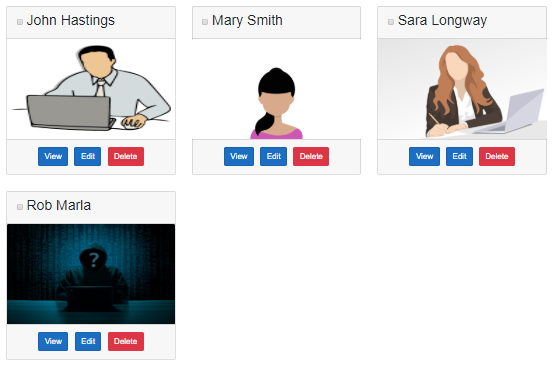
On the following page we have 2 blazor components
- EmployeeList Component (Parent Component)
- DisplayEmployee Component (Child Component)

- When the
Deletebutton is clicked, the respective employee must be deleted and the employee card should dissappear. - The
Deletebutton is in the child component (DisplayEmployee Component)
- It is the parent component (EmployeeList Component) that loops through the list of employees and renders each employee using the child component (DisplayEmployee Component)
- When the
Deletebutton in the child component (DisplayEmployee Component) is clicked, it is the child component that is responsible for deleting the respective employee from the database.
Child component to parent component communication
Child component (DisplayEmployee Component) should notify the parent component (EmployeeList Component) that a record is deleted so the parent component can remove the respective employee card from the list of employees. For this the child component exposes an event. The parent component assigns a callback method to the child component's event. In Blazor, to expose an event we use EventCallback.
Child Component Class (DisplayEmployeeBase.cs)
OnEmployeeDeletedis the custom event.- We use
EventCallbackto create a custom event. We discussed this in Part 28 of Blazor tutorial. Delete_Clickevent handler deletes the employee record and raises the custom event -OnEmployeeDeleted.
[Parameter]
public EventCallback<int> OnEmployeeDeleted { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
[Inject]
public NavigationManager NavigationManager { get; set; }
protected async Task Delete_Click()
{
await EmployeeService.DeleteEmployee(Employee.EmployeeId);
await OnEmployeeDeleted.InvokeAsync(Employee.EmployeeId);
//NavigationManager.NavigateTo("/", true);
}Child Component View (DisplayEmployee.razor)
- Bind the
Deletebutton toDelete_Clickevent handler method.
- Everytime the
deletebutton is clicked, the respective employee is deleted and the custom eventOnEmployeeDeletedis raised.
<button type="button" class="btn btn-danger m-1"
@onclick="Delete_Click">
Delete
</button>Parent Component Class (EmployeeListBase.cs)
EmployeeDeleted is the callback method. This method will be called when the delete button in the child component is clicked.
protected async Task EmployeeDeleted()
{
Employees = (await EmployeeService.GetEmployees()).ToList();
}Parent Component View (EmployeeList.razor)
In the view assign EmployeeDeleted() as the Callback method to the child component custom event OnEmployeeDeleted.
@foreach (var employee in Employees)
{
<DisplayEmployee Employee="employee" ShowFooter="ShowFooter"
OnEmployeeSelection="EmployeeSelectionChanged"
OnEmployeeDeleted="EmployeeDeleted"></DisplayEmployee>
}© 2020 Pragimtech. All Rights Reserved.

